[새싹 프론트엔드] 10/24~25 (테이블, 목록, 폼)
14. HTML5 테이블 태그
테이블 생성 태그
| <table> | 표 전체를 담는 컨테이너 |
| <caption> | 표 제목 |
| <thead> | 표의 머리(head) 생성 |
| <tbody> | 표의 본문(body) 생성 |
| <tfoot> | 표의 꼬리(foot) 생성 |
| <tr> | 행(row), 여러 <th>,<td>를 포함 |
| <td> | 데이터 셀 생성. <tr>의 자식으로 들어가야 한다. |
| <th> | 열(column) 제목 셀 생성. td와 같은데 글자가 bold체로 나온다. 꼭 제목에 쓸 필요는 없다. bold체가 필요한 다른 셀에도 사용 가능 |
테이블 병합 | rowspan과 colspan은 기준이 되는 셀에 작성해야 한다.
| rowspan | 셀을 세로로 병합. row를 합친다. |
| colspan | 셀을 가로로 병합. column을 합친다. |
cf.) border-collapse: collapse; | 표의 border를 하나로 합침
15. 목록 태그
리스트 종류
- 순서 있는 리스트 (ordered list)
<ol> </ol> - 순서 없는 리스트 (unordered list)
<ul> </ul> - 정의 리스트 (definition list) | 용어와 설명을 하나의 아이템으로 나열하는 리스트.
<dl> </dl>, 용어는 <dt> </dt> 설명은 <dd> </dd> 로 표현한다. - 리스트 아이템
<li> </li> | 닫는 태그는 생략 가능
ol의 type 속성
| type="1" | 숫자(기본값) |
| type="a" | 영문 소문자 |
| type="A" | 영문 대문자 |
| type="i" (소문자 i) | 로마 숫자 소문자 |
| type="I" (대문자 I) | 로마 숫자 대문자 |
type 말고도 start 속성을 부여할 수도 있는데, 시작하고 싶은 숫자를 기입하면 된다. 예를 들어 start=3 이라는 속성을 부여해 준다면 3번부터 리스트 순서가 시작된다.
ul 속성
| list-style-type | 아이템 마커 타입 지정 |
| list-style-image | 아이템 마커 이미지 지정 |
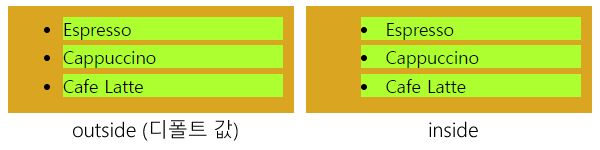
| list-style-position | 아이템 마커의 출력 위치 지정 (inside, outside) |
| list-style | 단축 속성 |
list-style-type 속성 | decimal은 디폴트 값

list-style-image | 아이템 마커에 이미지를 넣을 수 있다.
이미지 크기를 조정할 수는 없고, 리스트 앞에 ::before 가상 요소를 넣은 후 background-image로 하는 방법이 있는 것 같다.
list-style-position | outside가 디폴트 값. inside

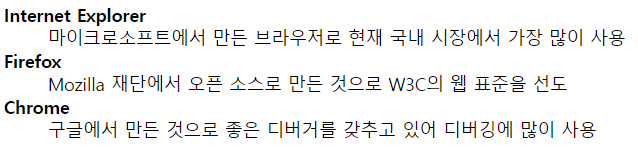
정의 리스트 dl
<dl>
<dt><b>Internet Explorer</b></dt>
<dd>
마이크로소프트에서 만든 브라우저로 현재 국내 시장에서 가장 많이 사용
</dd>
<dt><b>Firefox</b></dt>
<dd>Mozilla 재단에서 오픈 소스로 만든 것으로 W3C의 웹 표준을 선도</dd>
<dt><b>Chrome</b></dt>
<dd>구글에서 만든 것으로 좋은 디버거를 갖추고 있어 디버깅에 많이 사용</dd>
</dl>
내비게이션 바 | 목록 태그를 이용하여 내비게이션 바 (메뉴)를 만들 수 있다.
- 수직 메뉴 | 위치 조정을 위해 css를 변경할 일은 없음
- 수평 메뉴 | li에 inline 속성을 부여하거나, float: left; 속성을 추가한다. (단, ul에 배경색 지정 시 overflow: hidden; 지정 필수)
16. 폼 태그
웹 페이지에서 사용자의 입력을 받는 폼. 로그인, 등록, 검색, 예약, 쇼핑 등
input의 유효성 검사(required, minlength 등)를 작동시키기 위해서는 해당 input이 form 안에 있어야 한다.
form 태그의 속성
- name | 자바스크립트로 폼을 제어할 때 사용할 폼의 이름 지정
- action | 폼 데이터를 처리할 웹 서버 응용프로그램을 지정. target 속성을 추가하면 action 속성에서 지정한 스크립트 파일을 다른 위치에서 열도록 한다.
- method | 폼 데이터를 웹 서버로 전송하는 형식. get(폼으로 보낸 양식이 주소창에 보임) 과 post(폼으로 보낸 양식이 보이지 않음) 두 가지 방식이 있다.
- maxlength | 입력할 수 있는 문자의 최대 개수
- size | 입력 창의 크기. 화면에 몇 글자가 보이도록 할 것인지 지정한다.
ex.) 최대 입력 글자 수가 10인데 size가 5라면 나머지 5개의 글자는 화면에 보이지 않음 - value | 값을 미리 지정. 초깃값
- placeholder | 값이 미리 들어가 있는 value와는 다르게 회색 글씨로 적히는 짧은 도움말
- required | 필수 입력 필드로 지정
- disabled | 값을 수정하지 못하게. 값의 서버 전송이 안된다.
- readonly | 값을 수정하지 못하게. 값의 서버 전송이 가능하다.
- autocomplete | 자동 완성 기능. 디폴트 값은 on이며 개인 정보나 인증 번호와 같은 경우는 off로 지정해 주는 게 좋다.
action 속성 사용 예시
<!-- 네이버에서 검색하는 폼 작성 -->
<!-- action 안에는 https://www.google.com/search 등 다른 사이트의 주소를 가져올 수도 있다 -->
<!-- 주소창의 ? 의 경우 사이트에서 자동적으로 생성된다. 다만 input에 name을 지정해 줘야 함 -->
<form
name="sform"
action="https://search.naver.com/search.naver"
method="get"
>
<input type="text" name="query" />
<input type="submit" value="검색" />
</form><!-- 구글 예시 -->
<form
class="search-form"
action="https://www.google.com/search"
method="get"
>
<input type="text" name="q" />
<br>
<button type="submit">Google 검색</button>
<button type="submit">I'm Feeling Lucky</button>
</form>브라우저는 form 태그의 action 값을 참고하여 search.naver.com 서버에 접속한다. 서버 접속 후 search.naver 응용프로그램의 실행을 요구하고 query='사용자 검색 단어' 를 전달하면 웹 서버에서 search.naver 응용프로그램을 실행한다. 이 검색 결과를 브라우저에 전송하고, 브라우저는 검색 결과를 화면에 출력한다.
name 같은 경우에는 네이버는 query, 구글은 q로 지정했기에 각 사이트에 따라서 맞는 값을 입력해 줘야 한다.
폼 요소의 종류
| <input type="text"> | 한 줄 텍스트 입력 창 |
| <input type="password"> | 암호 입력을 위한 한 줄 텍스트 입력 창 |
| <input type="button"> | 단순 버튼 (정보를 보내지 않아도 되는 button) |
| <input type="submit"> | 웹 서버로 폼 데이터를 전송시키는 버튼 |
| <input type="reset"> | 입력된 폼 데이터를 초기화시키는 버튼 |
| <input type="image"> | 이미지 버튼 기본적으로 submit 기능을 가진다. 따라서 단순한 이미지 버튼을 만들 때는 <button> 태그로 만드는 것이 적합하다. |
| <input type="checkbox | radio"> | 체크박스와 라디오버튼 |
| <select> | 드롭다운 리스트를 가진 콤보박스 |
| <input type="month | week | date | time | datetime-local"> | 년, 월, 일 시간 등의 시간 정보 입력 창 |
| <input type="number|range"> | 스핀 버튼과 슬라이드바로 편리한 숫자 입력 창. min, max 값을 지정할 수 있다. step으로 증감시킬 크기 지정도 가능 |
| <input type="color"> | 색 입력을 쉽게 하는 컬러 다이얼로그 |
| <input type="email|url|tel|search"> | 이메일, URL, 전화번호, 검색 키워드 등 형식 검사 기능을 가진 텍스트 입력 창 |
| <input type="file"> | 로컬 컴퓨터의 파일을 선택하는 폼 요소 |
| <button type="button|reset|submit"> | 단순 버튼, reset, submit 버튼 |
| <textarea> | 여러 줄의 텍스트 입력 창 cols="열 개수" rows="행 개수" name="요소이름" wrap="off|hard|soft" 등의 속성을 부여할 수 있다. |
| <input type="hidden"> | 사용자에게는 보이지 않지만 서버로 넘겨주는 값이 있는 필드를 만든다. submit 할 때 입력된 정보와 함께 히든 필드의 내용이 서버로 함께 전송된다. |
버튼을 만드는 두 가지 방법. 둘 중 편한 걸 골라 쓰면 된다.
<input type=“button|reset|submit|image” value=“버튼_문자열”>
<button type=“button|reset|submit”>버튼_문자열</button>
<!-- 버튼 태그로 이미지 버튼을 만들고 싶다면 태그 안에 img 추가 -->
checkbox와 radio의 속성
- value | 체크박스가 선택이 됐을 때 서버로 전송되는 데이터 정보
ex.) 짜장면 <input type="checkbox" value="jajangmyeon" /> -> 데이터 전송시 짜장면이 아니라 jajangmyeon이 전송된다. - checked | 체크박스, 라디오를 미리 체크해놓거나, 체크된 체크박스와 라디오를 확인할 수 있다.
- name | 라디오 박스에서 그룹을 만들 때. name을 다르게 주면 전부 다 클릭되는 문제가 발생한다.
select | 드롭 다운 리스트에 목록을 출력한다. 목록을 선택하는 입력 방식이며 option 태그로 항목을 표현한다. selected 속성을 부여하면 checkbox와 radio의 checked와 같이 초기에 해당 option이 선택되어 있다.
<form>
<select name="china">
<option value="1">짜장면</option>
<option value="2" selected>짬뽕</option>
<option value="3">탕수육</option>
</select>
</form>
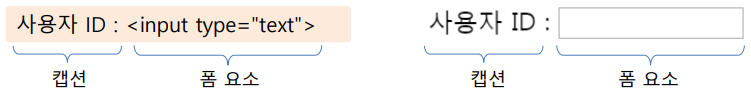
<label> | 폼 요소의 캡션 만들기

<label> 태그로 캡션과 폼 요소를 한 단위로 묶으면 캡션을 클릭했을 때 폼 요소가 클릭된다. label은 두 가지 방법으로 사용할 수 있다.
- <label>에 속성을 지정하지 않고 폼 요소를 넣는 것
- <label>과 <form>을 따로 작성하고 <label>의 for 속성과 <form>의 id 속성값을 똑같이 하는 것. 첫 번째 방법보다 복잡하지만 label과 form이 떨어져 있더라도 둘 사이를 쉽게 연결할 수 있다는 장점이 있다.
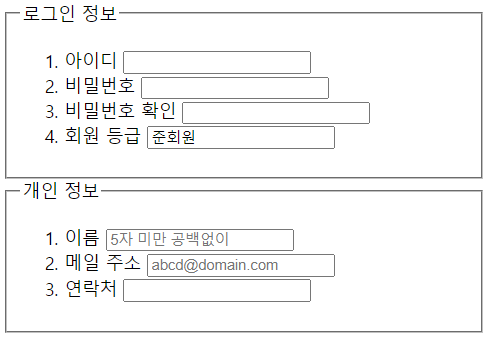
<fieldset> | 폼 요소를 그룹으로 묶는다. 제목은 <legend> 사용

폼 요소를 이용하여 CSS 적용
폼의 속성 값으로 CSS를 적용할 수 있다. :hover 나 :focus도 가능
ex.) input[type="text"]
'새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 2주차 블로그 포스팅'