새싹 프론트엔드
[새싹 프론트엔드] 10/28 (그리드 레이아웃)
sognociel
2022. 10. 28. 15:44
21. 그리드 레이아웃
그리드(grid)란 격자, 바둑판을 의미한다.
그리드 레이아웃
- 웹 사이트를 여러 개의 칼럼(column)으로 나눈 후 메뉴나 본문, 이미지 등의 웹 요소를 화면에 맞게 배치하는 것을 의미
- 시각적으로 안정된 레이아웃 유지
- 업데이트 편리
- 자유로운 요소 배치

그리드 레이아웃 속성
display 속성
| grid | 컨테이너 안의 항목을 블록 레벨 요소로 배치 |
| inline-grid | 컨테이너 안의 항목을 인라인 레벨 요소로 배치 |
칼럽, 줄 지정 속성
| grid-template-columns | 컨테이너 안에 배치할 칼럼의 크기와 개수 지정 |
| grid-template-rows | 컨테이너 안에 배치할 줄의 크기와 개수 지정 |
#parent {
display: grid;
grid-template-columns: 200px 200px 200px;
grid-template-rows: 100px 100px;
}
repeat() 함수 | repeat(반복횟수, 너비). 값이 반복될 때 줄여서 표현할 수 있는 함수
/* 위 코드를 repeat 함수를 사용하여 아래와 같이 수정할 수 있다. */
#parent {
display: grid;
grid-template-columns: repeat(3, 200px);
grid-template-rows: repeat(2, 100px);
}
fr(fraction) 단위 | 그리드 레이아웃에서 상대적인 크기를 지정하는 단위
flex의 flex-grow와 유사하다.
#parent {
/* 너비가 같은 칼럼 2개 배치 */
grid-template-columns: 1fr 1fr;
/* 너비가 2 : 1 : 2 */
grid-template-rows: 2fr 1fr 2fr;
}
minmax() 함수 | minmax(최소값, 최대값). 최소값 최대값을 지정하여 줄 높이를 유연하게 지정하는 함수
/* 줄의 최소 높이 100px, 최대 높이 auto */
/* auto는 만약 안의 내용이 100px를 넘어가는 경우 내용이 전체 다 보이는 길이까지 늘어난다 */
#parent {
grid-template-rows: minmax(100px, auto);
}하지만 이 경우 모든 row를 지정해야 한다는 점에서 문제가 생긴다 -> grid-auto-rows + minmax 속성으로 해결
grid-auto-rows 속성 | 모든 row가 동일한 높이를 가질 수 있게
/* 각각의 줄은 100px로 내용이 넘친다면 auto로 조절된다 */
#parent {
grid-auto-rows: minmax(100px, auto);
}
auto-fit, auto-fill 값
| auto-fit | 화면의 남는 공간 없이 꽉 채워서 칼럼을 표시 |
| auto-fill | 칼럼의 최소 너비만 표시하고 남는 공간은 그대로 둠 |
#parent {
display: grid;
/* auto-fit : 한 줄에 꽉 채워서 표시 */
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
/* auto-fill : 최소 넓이를 표시 후 남는 공간은 그대로 둠 */
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
grid-auto-rows: minmax(100px, auto);
}

그리드 항목의 간격을 지정하는 속성
| grid-column-gap | 칼럼과 컬럼 사이의 간격을 지정 |
| grid-row-gap | 줄과 줄 사이의 간격을 지정 |
| grid-gap (row, column) | 칼럼과 줄 사이의 간격을 한번에 지정. 값을 하나만 넣으면 row, column 둘 다 같은 값이 적용된다. |
그리드 라인을 이용한 배치 속성
| grid-column-start | 칼럼 시작 라인 번호 지정 |
| grid-column-end | 칼럼 마지막 라인 번호 지정 |
| gird-column | 칼럼 시작 번호와 끝 번호 사이에 /를 넣어 지정 |
| grid-row-start | 줄 시작의 라인 번호 지정 |
| grid-row-end | 줄 마지막 라인 번호를 지정 |
| grid-row | 줄 시작 번호와 끝 번호 사이에 /를 넣어 지정 |
음수 값을 이용해서 거꾸로도 순번을 셀 수 있다.

#parent {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto);
}
.child {
display: flex;
justify-content: center;
align-items: center;
}
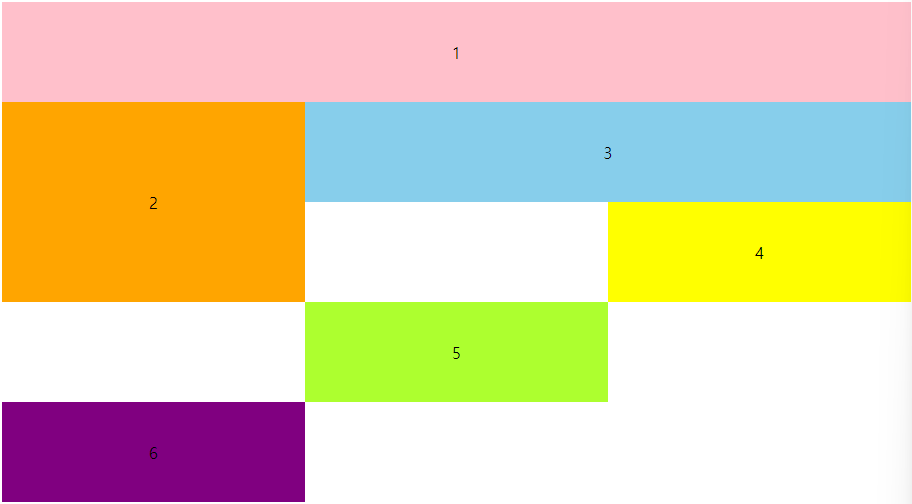
.box1 {
grid-column: 1/4;
grid-row: 1/2;
background-color: pink;
}
.box2 {
grid-column: 1/2;
grid-row: 2/4;
background-color: orange;
}
.box3 {
grid-column: 2/4;
grid-row: 2/3;
background-color: skyblue;
}
.box4 {
grid-column: 3/4;
grid-row: 3/4;
background-color: yellow;
}
.box5 {
grid-column: 2/3;
grid-row: 4/5;
background-color: greenyellow;
}
.box6 {
grid-column: 1/2;
grid-row: 5/6;
background-color: purple;
}
grid-area 속성
- 각 영역에 템플릿 이름을 지정
- 컨테이너 영역의 grid-template-areas 속성으로 각 영역을 배치
#parent {
/* 한 줄에 들어갈 영역을 따옴표로 묶음 */
grid-template-areas:
"box1 box1 box1"
"box2 box3 box3";
/* 비워 둘 영역은 마침표(.)를 넣음 */
grid-template-areas:
"box1 box1 box1"
"box2 . box3";
}
.box1 {
background-color: pink;
/* 템플릿 이름 지정 */
grid-area: box1;
}
.box2 {
background-color: orange;
grid-area: box2;
}
cf.) 배경은 그리드로 짜고 그 안의 아이템 배치는 flex로 하는 경우가 많다.
'새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 2주차 블로그 포스팅'