[새싹 프론트엔드] 11/29 (이벤트 핸들링)
01. 리액트의 이벤트 시스템
이벤트를 사용할 때 주의 사항
- 이벤트 이름은 카멜 표기법으로 작성
onClick, onKeyUp 등 - 이벤트의 값으로 함수 형태를 전달
실제 자바스크립트 코드를 전달하지 않음 - DOM 요소에만 이벤트를 설정할 수 있음
div, button, input, form 등에만 이벤트 설정 가능하며 직접 만든 컴포넌트에는 이벤트 설정 불가능
자주 쓰이는 이벤트
onClick, onSubmit, onMouseMove, onMouseOver, onMouseOut, onKeyDown, onKeyPress
cf.) preventDefault | 어떤 태그의 기본 동작을 막음
function App() {
function linkClick(e) {
e.preventDefault();
console.log(`Link is clicked`);
}
return (
<div>
<a href="https://www.naver.com" onClick={linkClick}>
클릭하세요
</a>
</div>
);
}
02. 이벤트에 매개변수 전달하기
기본적으로 사용하던 함수에 매개변수를 전달하는 방식으로는 오류가 난다.
<!-- 틀린 방법!!! -->
<button onClick={changeFont('10px')}>글자크기변경</button>
익명 함수를 통해 매개변수를 전달해야 한다.
<button onClick={function(){changeFont('100px')}}>글자크기변경</button>
<button onClick={()=>{changeFont('100px')}}>글자크기변경</button>
03. onChange 이벤트
해당 태그에 변화가 생기면 발생하는 이벤트
input 박스에 onChange 이벤트를 걸고, e.target.value를 받아오는 방식을 많이 사용하는 것 같다.
input 태그가 여러 개인 경우
name 속성을 통하여 각각의 input value를 다룰 수 있다. name 속성을 객체의 key로 설정하여 값을 업데이트 해주는 것
function App() {
const [form, setForm] = useState({
username: "",
message: "",
});
// e.target.name = "username" 혹은 "message" 이기 때문에
// 객체의 키 값으로 접근을 하려면 [e.target.name]으로 사용하여야 한다.
function onChange(e) {
const nextForm = { ...form, [e.target.name]: e.target.value };
setForm(nextForm);
}
return (
<div>
<h1>사용자 이름 : {form.username}</h1>
<h2>내용 : {form.message}</h2>
<input
type="text"
name="username"
placeholder="사용자 이름"
onChange={onChange}
/>
<input
type="text"
name="message"
placeholder="내용을 입력하세요"
onChange={onChange}
/>
</div>
);
}
form 태그를 이용하여 데이터 전송
function App() {
const [form, setForm] = useState(``);
function updateValue(e) {
setForm(e.target.value);
}
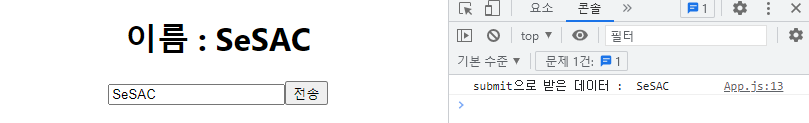
function submitHandler(e) {
console.log("submit으로 받은 데이터 : ", form);
// submit을하면 페이지가 새로고침이 되기 때문에 새로고침을 막기 위해 작성
e.preventDefault();
}
return (
<div className="App">
<form onSubmit={submitHandler}>
<h1>이름 : {form}</h1>
<input type="text" onChange={updateValue} />
<input type="submit" value="전송" />
</form>
</div>
);
}
만약 submitHandler에 preventDefault()가 없었다면 페이지가 새로고침 되고 input란도 비워지게 된다.
input이 아니라 textarea도 사용 가능하다
const [text, setText] = useState(``);
function updateValue(e) {
setText(e.target.value);
}
<textarea value={text} onChange={updateValue} />html에서는 textarea에 값을 넣을 때 여는 태그와 닫는 태그 사이에 해당 내용을 입력했는데, React에서는 그 값을 value에 넣는다.
select 태그를 이용하여 데이터 전송
option의 selected 대신 select의 value를 이용하여 선택된 option을 확인할 수 있다.
function App() {
const [select, setSelect] = useState(``);
function updateValue(e) {
setSelect(e.target.value);
}
function submitHandler(e) {
console.log("submit으로 받은 데이터 : ", select);
// submit을하면 페이지가 새로고침이 되기 때문에 새로고침을 막기 위해 작성
e.preventDefault();
}
return (
<div className="App">
<form onSubmit={submitHandler}>
<h1>선택한 과일 : {select}</h1>
<select value={select} onChange={updateValue}>
<option value="apple">사과</option>
<option value="mango">망고</option>
<option value="banana">바나나</option>
<option value="watermelon">수박</option>
</select>
<input type="submit" value="전송" />
</form>
</div>
);
}처음부터 특정 값이 선택된 채로 나오게 하기를 원한다면 select의 초깃값으로 기본으로 지정하고 싶은 option의 value를 적어놓으면 된다.
ex.) const [select, setSelect] = useState(`mango`);
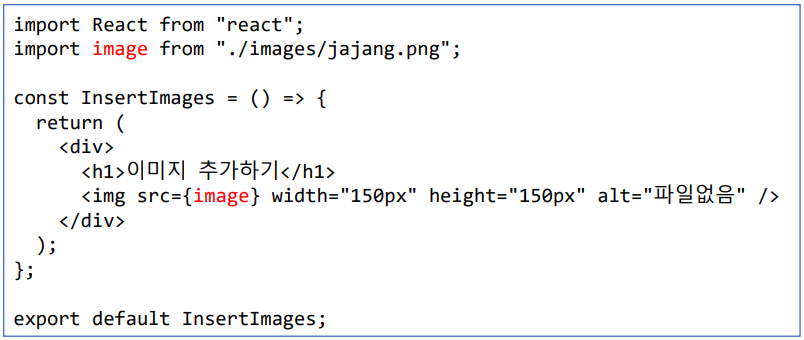
04. 이미지 추가하기
React에서 이미지를 사용할 때 alt 속성(파일이 없을 때 나오는 메시지)을 넣지 않으면 경고가 나온다.
보통 public 폴더 안에 img, images 와 같은 폴더를 만들어서 사용한다고 한다. (하단의 public 디렉터리 내부 이미지 추가 부분 참고)
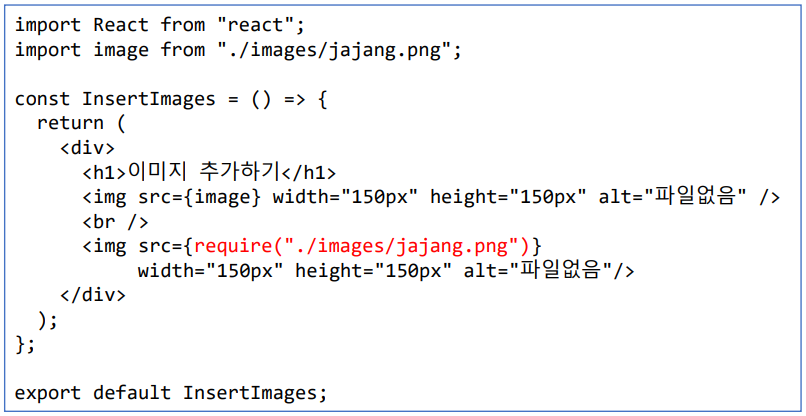
import 사용

require 사용

public 디렉터리 내부 이미지 추가
<img src="/images/jjambbong.png" alt="짬뽕">
외부 서버의 이미지 추가
<img src="URL" alt="">
select 태그와 이미지
function App() {
const selectList = ["apple", "mango", "banana", "watermelon"];
const [select, setSelect] = useState("");
function updateValue(e) {
// 여기에서의 value는 이미지 주소가 나온다
setSelect(e.target.value);
}
return (
<div className="App">
<h1>선택한 과일 : {select}</h1>
<select value={select} onChange={updateValue}>
{selectList.map((item) => (
<option value={`/images/${item}.png`}>{item}</option>
))}
</select>
<img src={select} alt={select} />
</div>
);
}
checkbox
App.js
function App() {
return (
<>
<CheckBox cap={10000} shose={30000} bag={80000} />
</>
);
}
CheckBox.js
const CheckBox = (props) => {
const { cap, shose, bag } = props;
const [total, setTotal] = useState(0);
const checkBoxHandler = (checkboxTarget) => {
if (checkboxTarget.checked) {
setTotal((prevState) => prevState + parseInt(checkboxTarget.value));
} else {
setTotal((prevState) => prevState - parseInt(checkboxTarget.value));
}
};
return (
<div>
<input
type="checkbox"
value={cap}
onChange={(e) => checkBoxHandler(e.target)}
/>{" "}
모자 1만원
<br />
<input
type="checkbox"
value={shose}
onChange={(e) => checkBoxHandler(e.target)}
/>{" "}
신발 3만원
<br />
<input
type="checkbox"
value={bag}
onChange={(e) => checkBoxHandler(e.target)}
/>{" "}
가방 8만원
<br />
<p>합계 : {total}</p>
</div>
);
};prevState는 이전의 값을 가져오는 것
'새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 7주차 블로그 포스팅'