[새싹 프론트엔드] 12/7 (Context)
Context
어플리케이션에서 전반적으로 사용할 값을 관리한다. (ex. 사용자의 언어, 로그인 상태, UI 테마 등 환경 설정)
주의사항
- Context와 컴포넌트가 연동되면 컴포넌트를 재사용하기 어려움
- 자주 변경되는 상태인 경우, 사용하지 않는 것이 좋음
- Context 내부의 값이 변경되면 Context를 사용하는 모든 자식 컴포넌트들이 리렌더링 됨
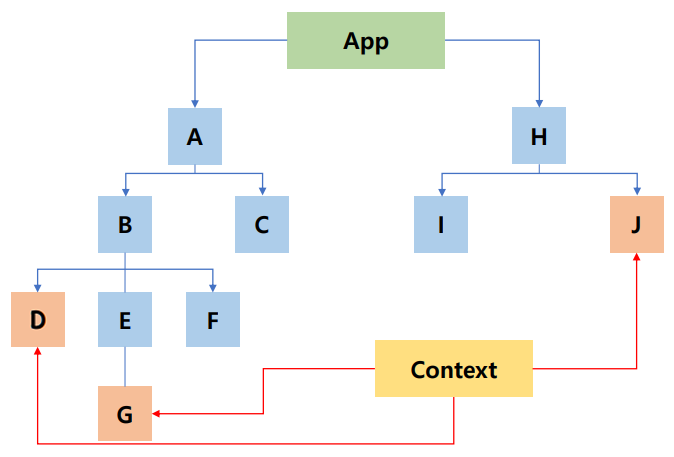
일반적으로 최상위 컴포넌트인 App의 state에 데이터를 넣어 관리하는데, 하위 컴포넌트가 state 값이 필요하다면 Props Drilling이 일어나게 된다. 따라서 Context를 사용해 전역으로 상태 관리를 하는 것.

Props Drilling
function App() {
return <GrandParent value="Hello World!" />;
}
const GrandParent = ({ value }) => {
return <Parent value={value} />;
};
const Parent = ({ value }) => {
return <Child value={value} />;
};
const Child = ({ value }) => {
return <Message value={value} />;
};
const Message = ({ value }) => {
return <div>전달받은 데이터 : {value}</div>;
};
export default App;
Context 사용방법
App.js 외부에 Context를 만들고(보통 src 폴더 내에 context라는 폴더를 만들고 그 아래에 context 파일을 만든다고 한다) App.js return부에 있는 컴포넌트들을 Context 객체 내 Provider 컴포넌트로 감싸준다.
MyContext.js (src/context/MyContext.js)
export const MyContext = React.createContext();App.js
import { MyContext } from "./context/MyContext";
function App() {
return (
<MyContext.Provider value="Hello World!">
<GrandParent />
</MyContext.Provider>
);
}
value가 필요한 자식 컴포넌트에서 value 값을 받는 방법은 useContext(만든 Context)를 이용한다.
import React, { useContext } from "react";
import { MyContext } from "./App";
const Message = () => {
const value = useContext(MyContext);
return <div>전달받은 데이터 : {value}</div>;
};값을 props로 전달받지 않기 때문에, 따로 value변수를 만들어 담는 것이다.
Context 기본값 지정
자식 컴포넌트에서 useContext() 함수를 사용하고 있는데, 부모 컴포넌트가 Provider를 사용하지 않은 경우 value 값을 지정해 주지 않았기 때문에 해당 값이 출력될 자리에 아무것도 나타나지 않는다.
기본값을 설정하면 이러한 문제를 방지할 수 있음
export const MyContext = React.createContext("기본값 지정");function App() {
return <GrandParent />;
}부모 컴포넌트에 Provider 지정을 해주지 않았지만, Context를 만들 때 기본값을 지정해둔 덕에 자식 컴포넌트에서 문제없이 value 출력이 가능하다.
'새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 8주차 블로그 포스팅'