Firebase
- 구글의 모바일 및 웹 어플리케이션 개발 플랫폼
- 백엔드 서버 기능을 클라우드 서비스 형태로 제공
- 인증(Authentication), 데이터베이스(Firestore), 분석(Analytics) 등의 기능 제공
Cloud Firestore
Firebase가 지원하는 데이터베이스 종류. 요즘은 Cloud Firestore를 쓴다.
- Realtime Database
- Cloud Firestore
Firebase에서 지원하는 NoSQL 데이터베이스 서비스
사용자와 기기간 데이터의 실시간 동기화 가능
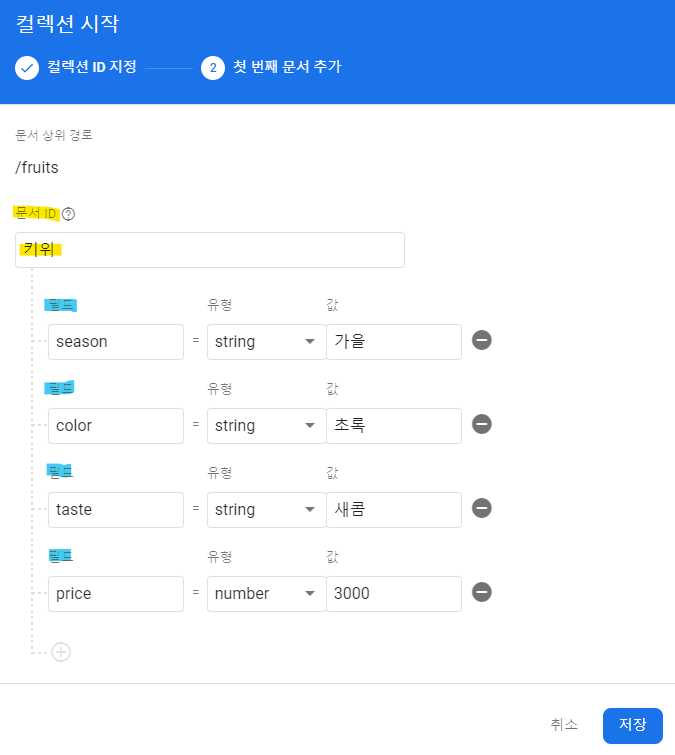
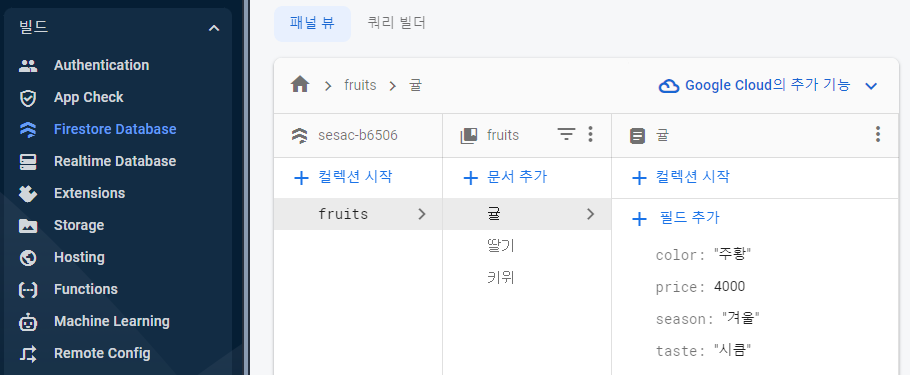
Collection - Document - Field


프로젝트 연동
프로젝트 개요의 <> 아이콘(앱을 추가하여 시작하기)로 앱을 등록한다.
이후 터미널에 Firebase를 설치한 후, env키 설정
$ npm i firebase
const firebaseConfig = {
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID,
storageBucket: process.env.REACT_APP_FIREBASE_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_FIREBASE_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_FIREBASE_APP_ID,
measurementId: process.env.REACT_APP_FIREBASE_MEASUREMENT_ID,
};process.env. 로 env에 만들어 놓았던 key들을 가져온다.
env로 key를 지정한 후 react 서버를 한 번 껐다가 켜야 적용이 되는 것 같다.
db 연결 확인하기
import React, { useEffect } from "react";
import { db } from "./firebase";
const App = () => {
useEffect(() => {
console.log(db);
});
return <div></div>;
};
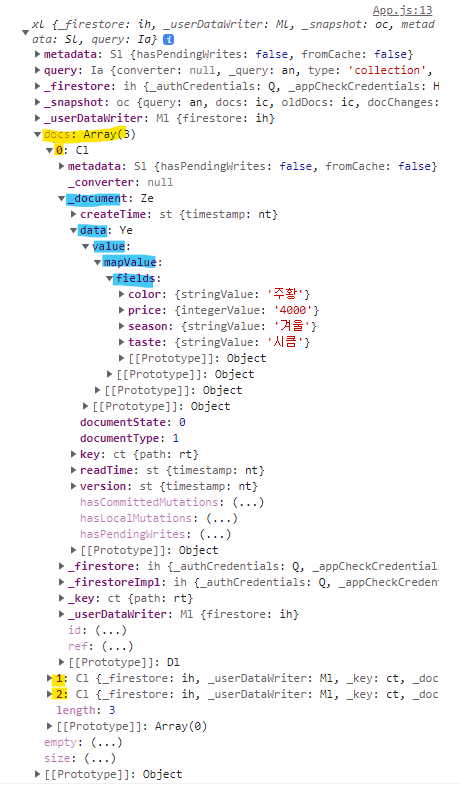
getDocs() | 전체 데이터 가져오기
데이터를 불러오면 처음에는 복잡한 형식으로 나온다. 뒤에 data()를 붙여주면 간편하게 볼 수 있다.
import { db } from "./Firebase";
import { collection, getDocs } from "firebase/firestore";
function App() {
const fruitCollection = collection(db, "fruits");
useEffect(() => {
async function getFruits() {
const data = await getDocs(fruitCollection);
console.log(data);
}
getFruits();
}, []);
return (
<></>
);
}
Uncaught (in promise) FirebaseError: Missing or insufficient permissions. 에러 해결 방법
프로젝트가 있는 firebase 콘솔로 가서 규칙 탭을 누른 후, allow read, write: if false를 true로 바꾼다.
권장하지 않는 방법이라고는 하는데... 다른 해결 방법은 모르겠다... 테스트 버전이니까 그냥 함...
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if true;
}
}
}
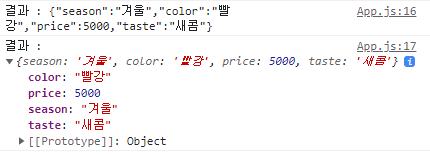
getDoc, doc | 일부 데이터 가져오기
getDocs에서 useEffect 부분만 수정하면 된다. "딸기"라는 이름을 가진 데이터 하나만 가져오는 것.
function App() {
const fruitCollection = collection(db, "fruits");
useEffect(() => {
async function getFruits() {
const docRef = doc(fruitCollection, "딸기");
const data = await getDoc(docRef);
if (data.exists()) {
console.log(`결과 : ${JSON.stringify(data.data())}`);
console.log("결과 : ", data.data());
} else {
console.log(`결과 없음`);
}
}
getFruits();
}, []);
return (
<></>
);
}
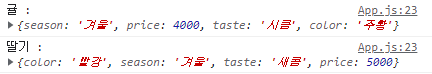
query(), where() | 조건 검색하기
where로 조건을 걸어 조건에 맞는 데이터만 가져오는 것. 하나가 아닐 수도 있기 떄문에 getDocs를 사용한다.
function App() {
const fruitCollection = collection(db, "fruits");
useEffect(() => {
async function getFruits() {
const data = query(fruitCollection, where("season", "==", "겨울"));
const querySnapshot = await getDocs(data);
querySnapshot.forEach((doc) => {
console.log(doc.id, ":", doc.data());
});
}
getFruits();
}, []);
return (
<></>
);
}
조건 변경도 가능하다
const data = query(fruitCollection, where("price", ">", 3000));
setDoc(), doc | 데이터 추가하기
import { doc, setDoc } from "firebase/firestore";
function App() {
const fruitCollection = collection(db, "fruits");
async function setFruit() {
await setDoc(doc(fruitCollection, "바나나"), {
season: "봄",
color: "노랑",
taste: "달콤",
price: 2000,
});
}
return (
<>
<button onClick={setFruit}>과일 추가</button>
</>
);
}
updateDoc(), doc | 데이터 수정하기
import { doc, updateDoc } from "firebase/firestore";
function App() {
const fruitCollection = collection(db, "fruits");
async function updateFruit() {
await updateDoc(doc(fruitCollection, "P001"), {
name: "레드키위",
season: "겨울",
stock: 50,
color: "초록, 레드, 노랑",
taste: "달달",
price: 7000,
});
}
return (
<>
<button onClick={updateFruit}>과일 수정</button>
</>
);
}
기존에 있는 키값을 이용하면 기존의 값을 수정하고, 없던 키값을 새로 넣으면 키를 새로 만들어서 넣어준다.
deleteDoc(), doc | 데이터 삭제하기
import { doc, deleteDoc } from "firebase/firestore";
async function deleteFruit() {
await deleteDoc(doc(fruitCollection, "P002"));
}
deleteField() | 필드 삭제하기
deleteField는 updateDoc과 같이 사용해야 한다. 필드가 삭제된 후 변경된 상태를 업데이트해 줘야 하기 때문
async function deleteFieldFruit() {
await updateDoc(doc(fruitCollection, "P003"), {
season: deleteField(),
});
}
React의 confirm 버튼
if (window.confirm("삭제하시겠습니까?")) {
alert("삭제되었습니다.")
} else {
alert("취소합니다.")
}
'새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 9주차 블로그 포스팅'
'새싹 프론트엔드' 카테고리의 다른 글
| [새싹 프론트엔드] 12/15 (TypeScript 인터페이스, 클래스) (0) | 2022.12.15 |
|---|---|
| [새싹 프론트엔드] 12/14 (TypeScript) (0) | 2022.12.14 |
| [새싹 프론트엔드] 12/12 (네트워크 통신) (0) | 2022.12.12 |
| [새싹 프론트엔드] 12/8 (React Router) (0) | 2022.12.08 |
| [새싹 프론트엔드] 12/7 (Context) (0) | 2022.12.07 |
